Bootstrap 4 Card Ideas
Some of the biggest players like facebook or google are well aware of that. Bootstrap 4 line height utility classes.

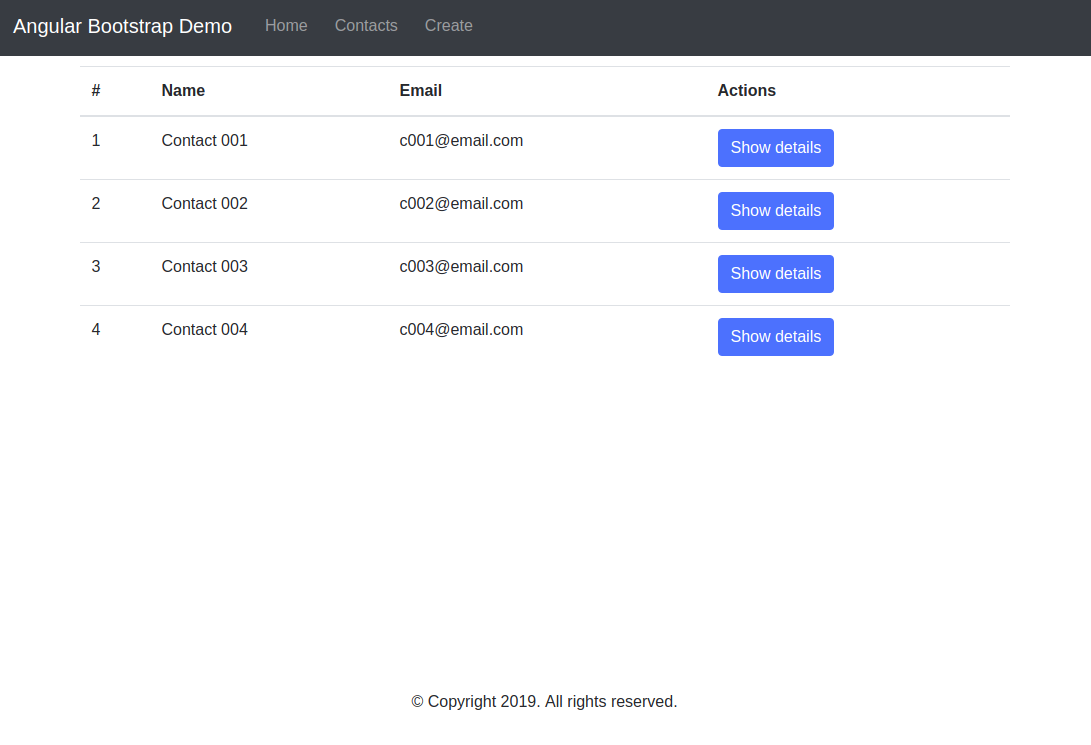
Styling An Angular Application With Bootstrap Smashing Magazine
Im trying to get a simple 3 card layout to break down to 1 column as the next break point when the window is resized.

Bootstrap 4 card ideas. Bootstrap cards are components which display content built of different elements with characteristic shadows depth and hover effects. Add featured tag above image. Bootstrap 4 vertical align and absolute center.
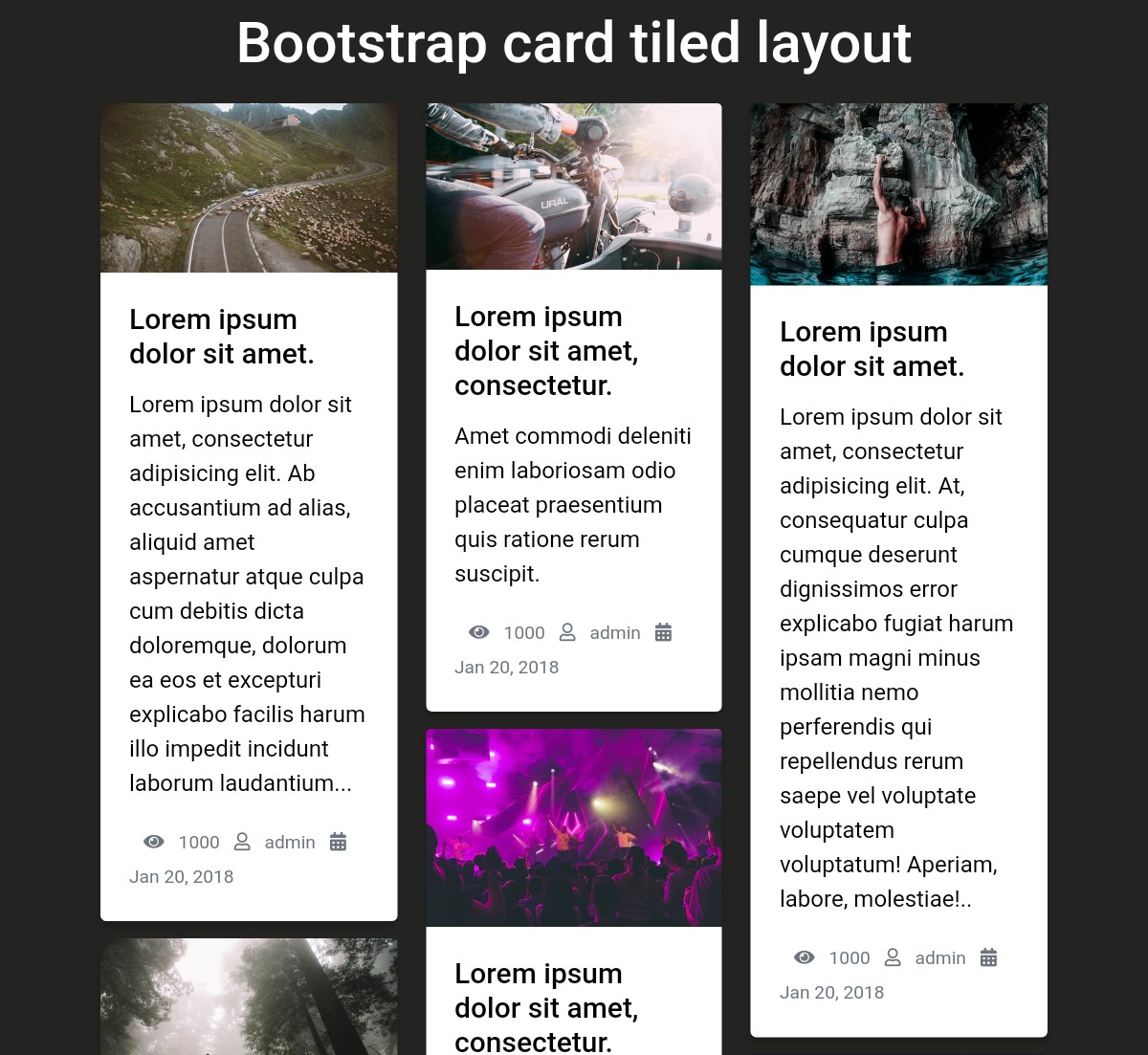
The best free card snippets available. People also love these ideas. A card in bootstrap 4 is a bordered box with some padding around its content.
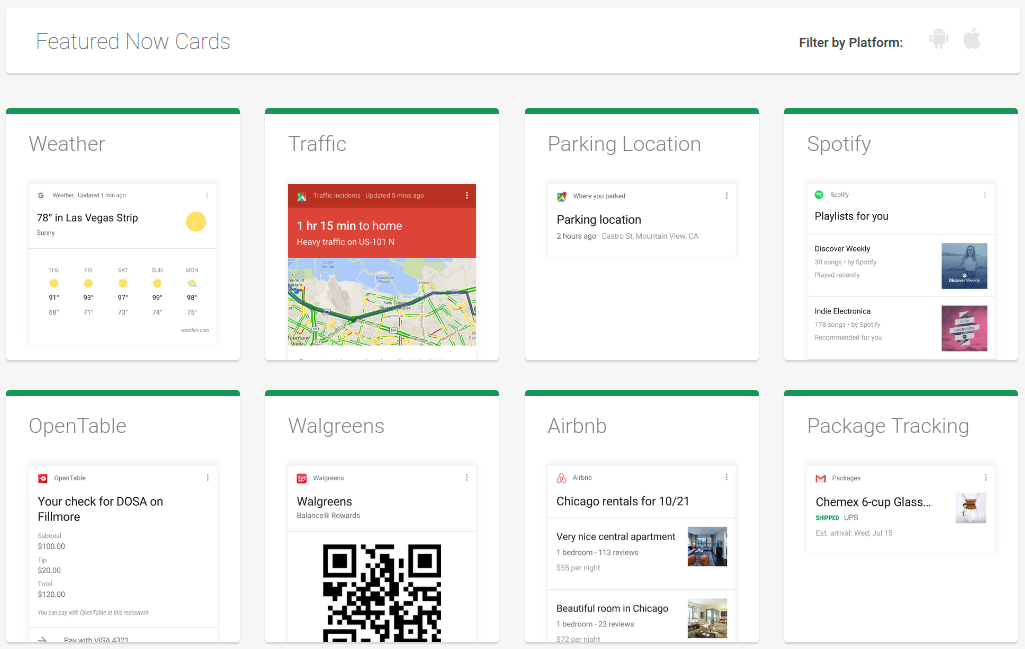
Bootstrap 4 cards have the multi purpose use for which we can add specific header body footer title sub title links text group deck columns image position and templates that we are going to study one by one in this tutorial. Check out our resources for adapting to these times. Cards are a new graphical element in bootstrap 4 designed to unify in a single component a few similar components available in earlier versions.
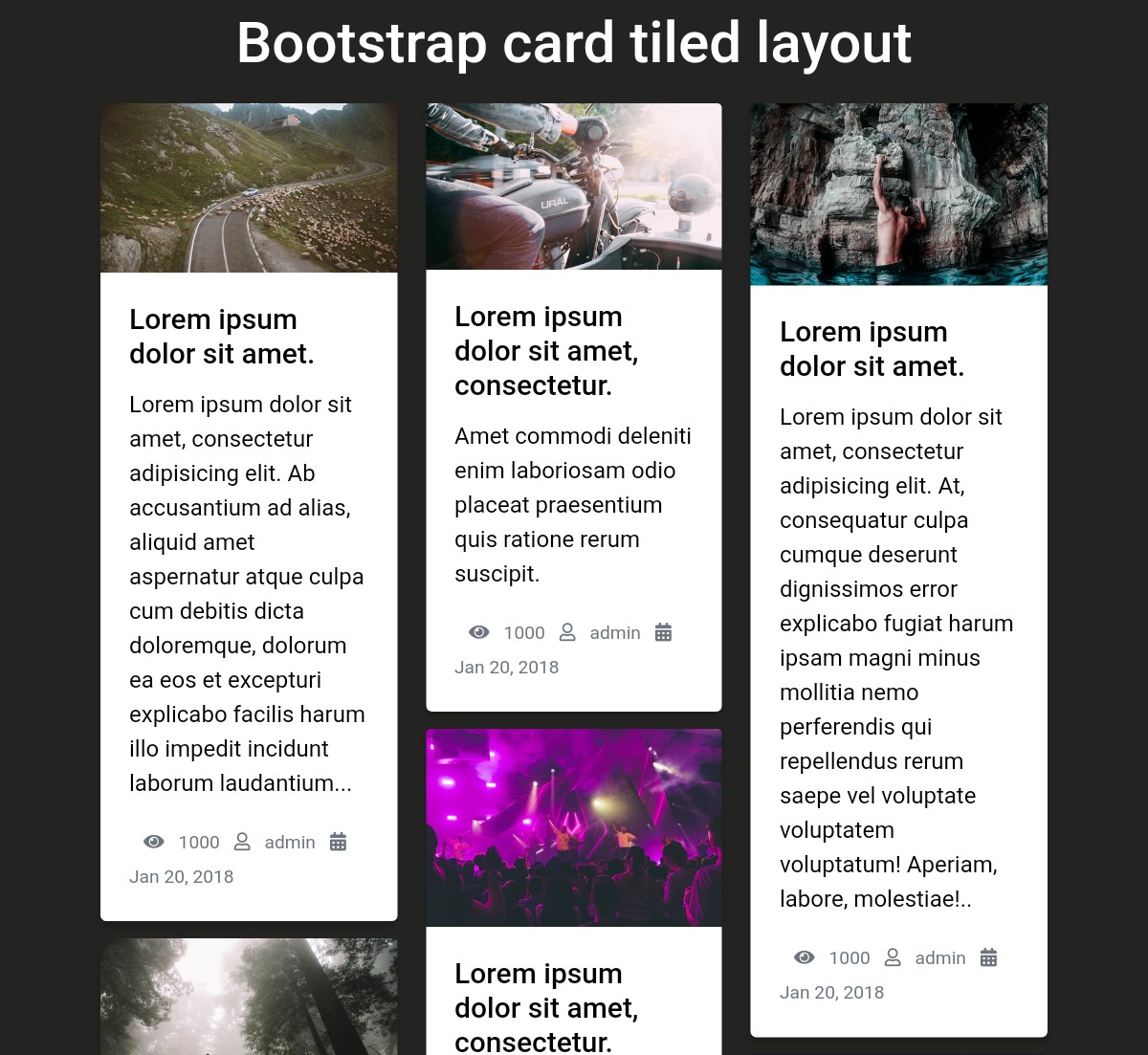
To add a background color the card use contextual classes. As cards is a collection of different elements it can be used to create complete page layouts like masonry blog index pages. View all code snippets.
Bootstrap 4 cards cards. Bootstrap 4 small text example. Design elements using bootstrap javascript css and html.
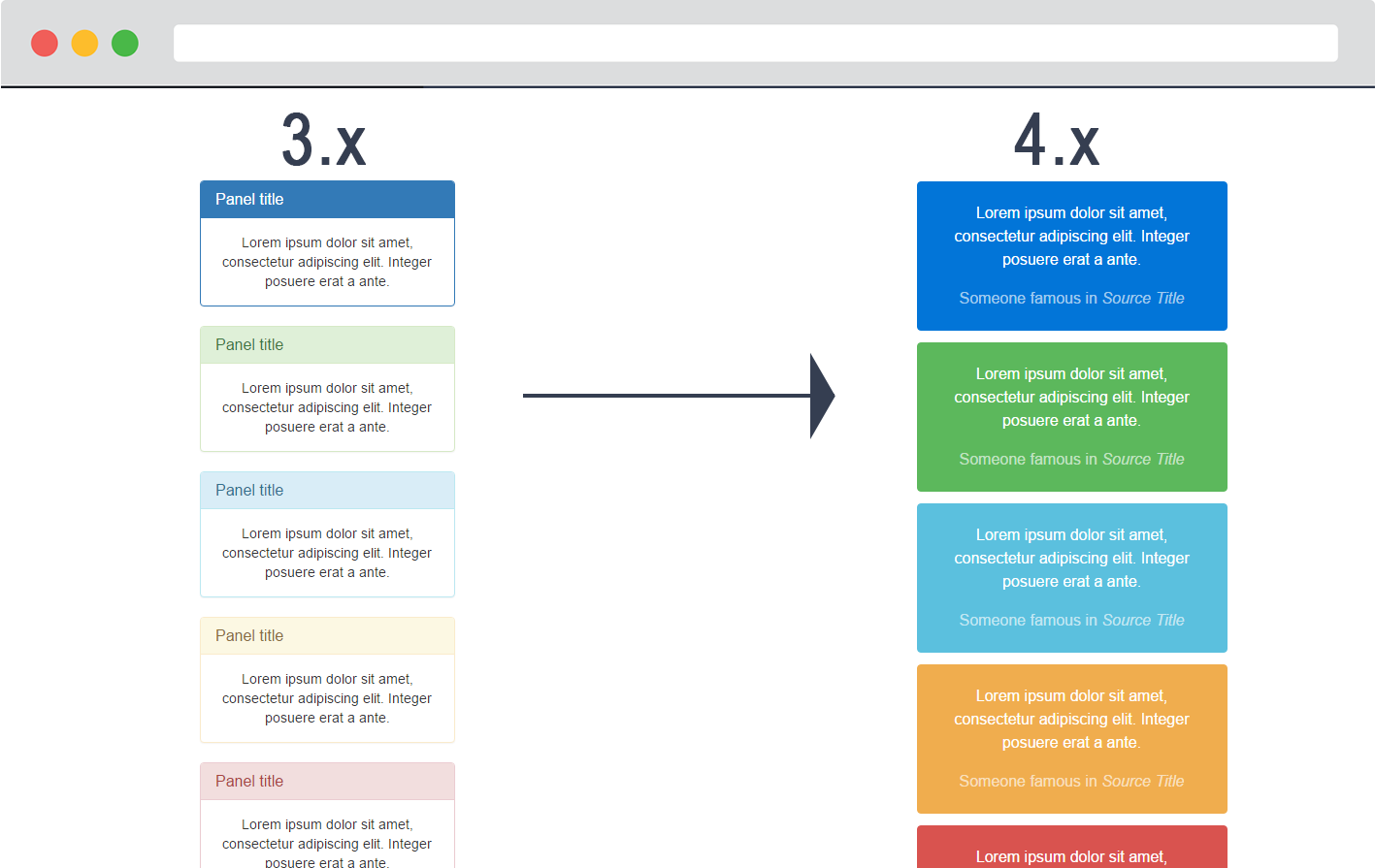
Find the bootstrap card that best fits your project. If you are familiar with bootstrap 3 cards replace old panels wells and thumbnails. I have a quick bootstrap 4 question which im sure their is a simple solution for but im not a web developer and just trying to get this done.
Bootstrap 4 ecommerce product box desingbootstrap 4 cardbootstrap 4 new card designbootstrap 4 card gridresponsive box designproduct box design using bootstrap 4. It is hard to think of a better way of displaying your content to users other than by using cards. Responsive card deck example.
Multiple modals on a page. Bootstrap 4 offers three default css classes for creating page layouts with cards. There are no more panels thumbnails or wells in bootstrap but the same features can be easily obtained through cards.
Bootstrap flip card is also popular and that allows swift content change on click. Xampp mysql p. Stay safe and healthy.
Change bootstrap carousel navigation icons. In this tutorial let us explore more on creating card layouts. Please wash your hands and practise social distancing.
Position icons left or right in buttons. To add a hover effect use the card link class in bootstrapthe following are the links using the card link class.

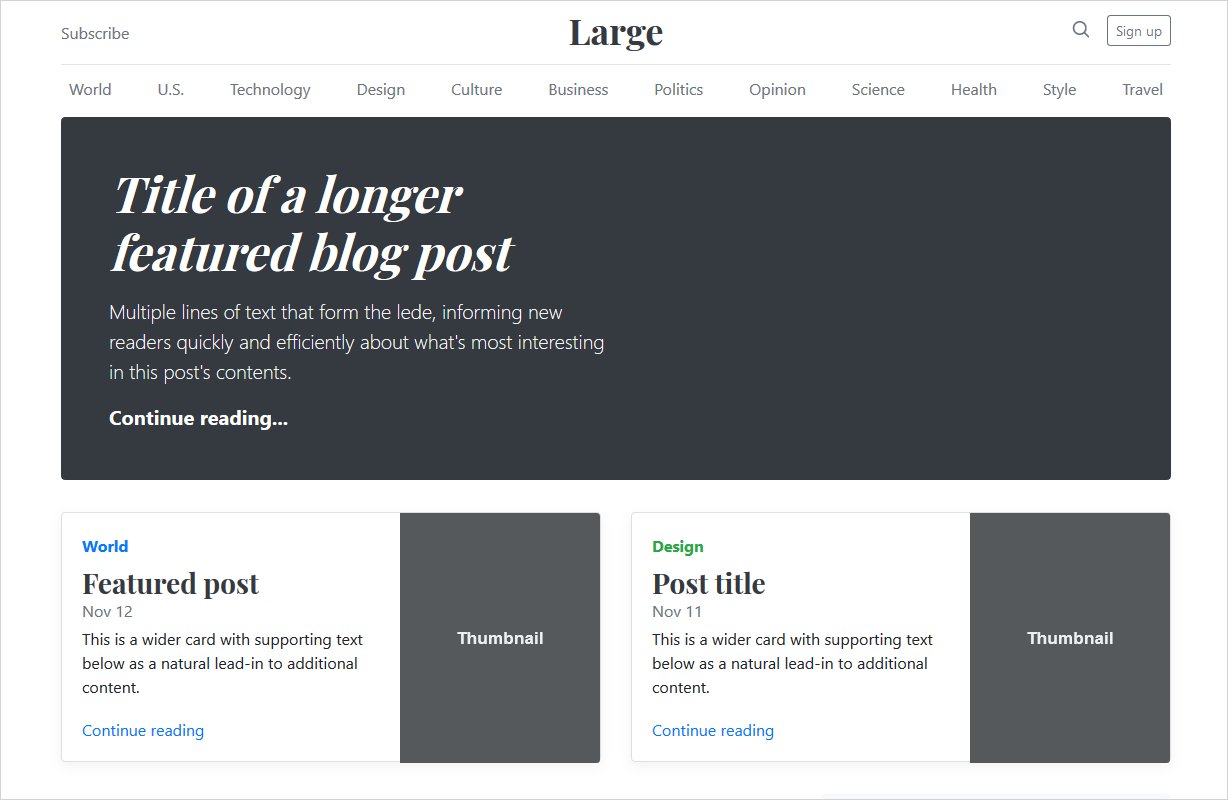
Learn Bootstrap 4 In 30 Minutes By Building A Landing Page Website

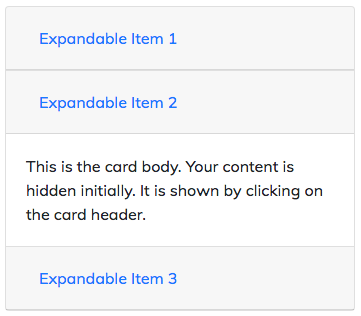
Bootstrap 4 Accordion How To Create An Accordion Using

Introducing Bootcards Bootstrap Cards Made Easy Sitepoint

Bootstrap Equal Height Columns Wdstack Medium

Bootstrap 4 User Profile Short Overview Card Design User Profile

Leap Multipurpose Template Ui Kit Bootstrap Themes

20 Free Bootstrap Cards Examples 2019 Colorlib

Bootstrap 4 Stable Release Is Out What S New And What S Coming

Bootstrap 4 What S New Wdstack Medium

Modular Admin Bootstrap 4 Admin Template Themefisher

Advance Statistics Cards Bootstrap 4 Admin Statistics Cards



Belum ada Komentar untuk "Bootstrap 4 Card Ideas"
Posting Komentar